Background
Drivers and cyclists in Oxford have been complaining that finding parking spaces for bicycles and cars has become increasingly difficult. I was asked to devise a solution that addresses common pain points identified during interviews, create personas based on this user research and leverage these personas to design and prototype a desktop or mobile app. Oxford Park is the result of an intensive UX workshop that took place over two days.
Goals
- Interview target users in order to better understand their pain points, needs and expectations.
- Create personas based on user research that can be used to build empathy with target users and focus on their goals, without making any assumptions.
- Build a low fidelity interactive prototype that reflects core functionality, example user journeys and early-stage UI.
Timeline
September 2019
What was needed
Almost every part of the product life cycle had to be considered when building Oxford Park, from user interviews to the platform upon which the app would be released (given the choice of either mobile or desktop). User interviews were to be conducted and personas created that built on the results gathered from said user interviews.
From a design point of view, the UI and overall UX of the app needed to be informed by sample user journeys built using personas and feedback from early stage interviews. Finally, the app was to be built using the Figma prototyping app and needed to encompass at least two user journeys.
What I did
As with all good user-centric projects, Oxford Park began with user interviews. I conducted a total of five interviews (the magic number), focusing specifically on finding individual pain points, gaining an understanding of user demographics and discovering what each of the interviewees expected from the proposed solution.
Once I’d gained a good understanding of the users’ needs, I then devised personas based on these results. As time was tight, I opted to limit the number of personas to two, “Steph” who lives just outside of town and commutes to work by bicycle each day and “Brian”, a motorist who only cycles at weekends for leisure purposes.
The app needed to address Steph’s need for covered, secure bicycle parking during the week and Brian’s need for car parking spots during the week and bicycle parking on weekends. For the sake of simplicity, both personas were relatively tech-savvy and had access to mobile devices - this led to me choosing Android/iOS smartphones as the ideal platform for Oxford Park.
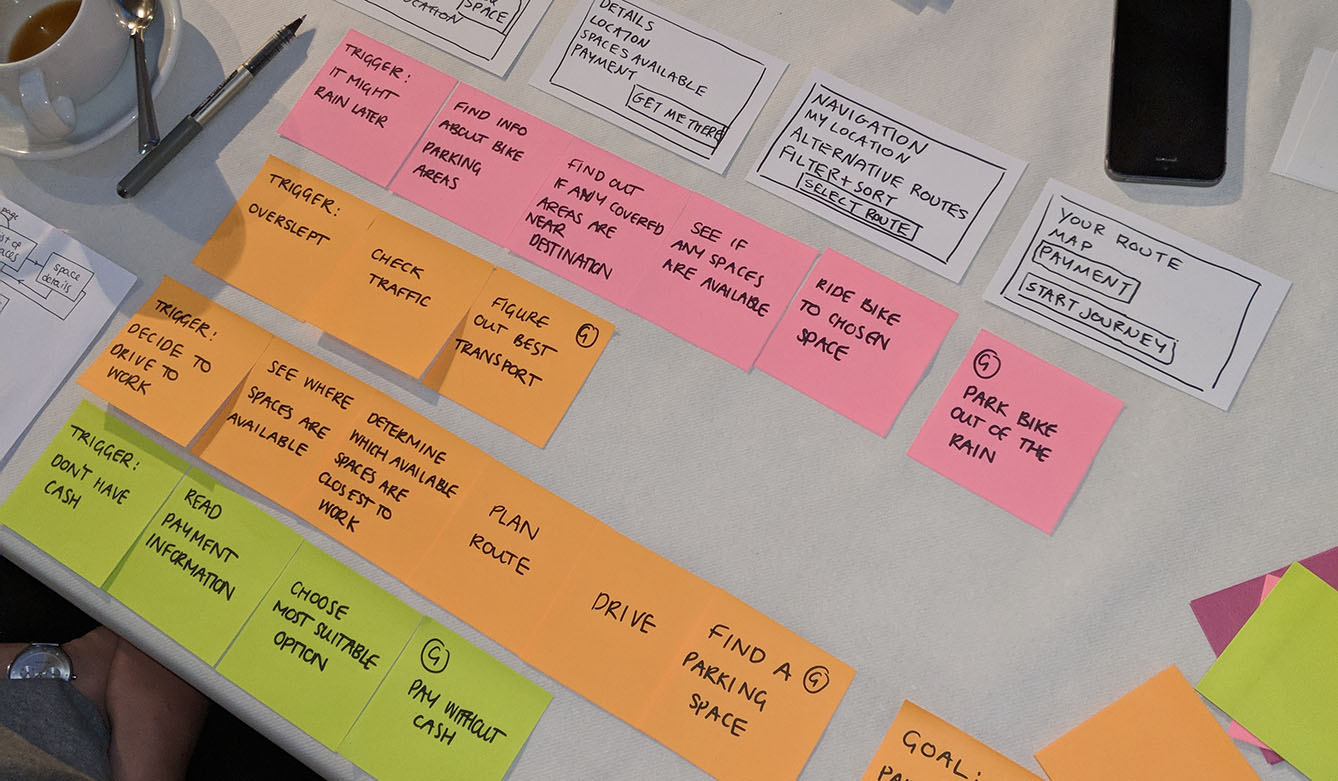
Having settled on personas and identified what their motivations were, the next stage was to build user journeys - triggers, actions and goals - using postcards and post-it notes. Some journeys were very straightforward, minimising cognitive load on my personas, whilst others were more complex, designed to require more thought (and thus ensure the app was built with both cases in mind).

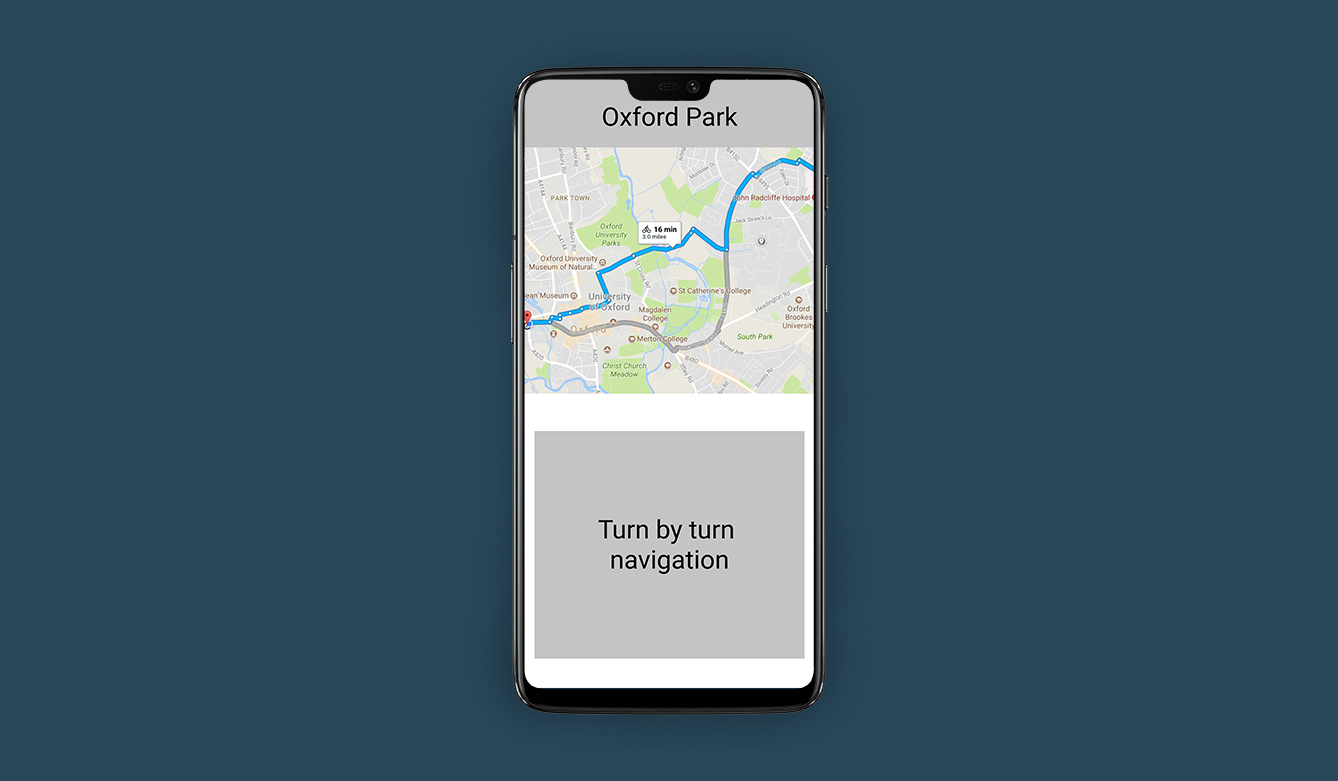
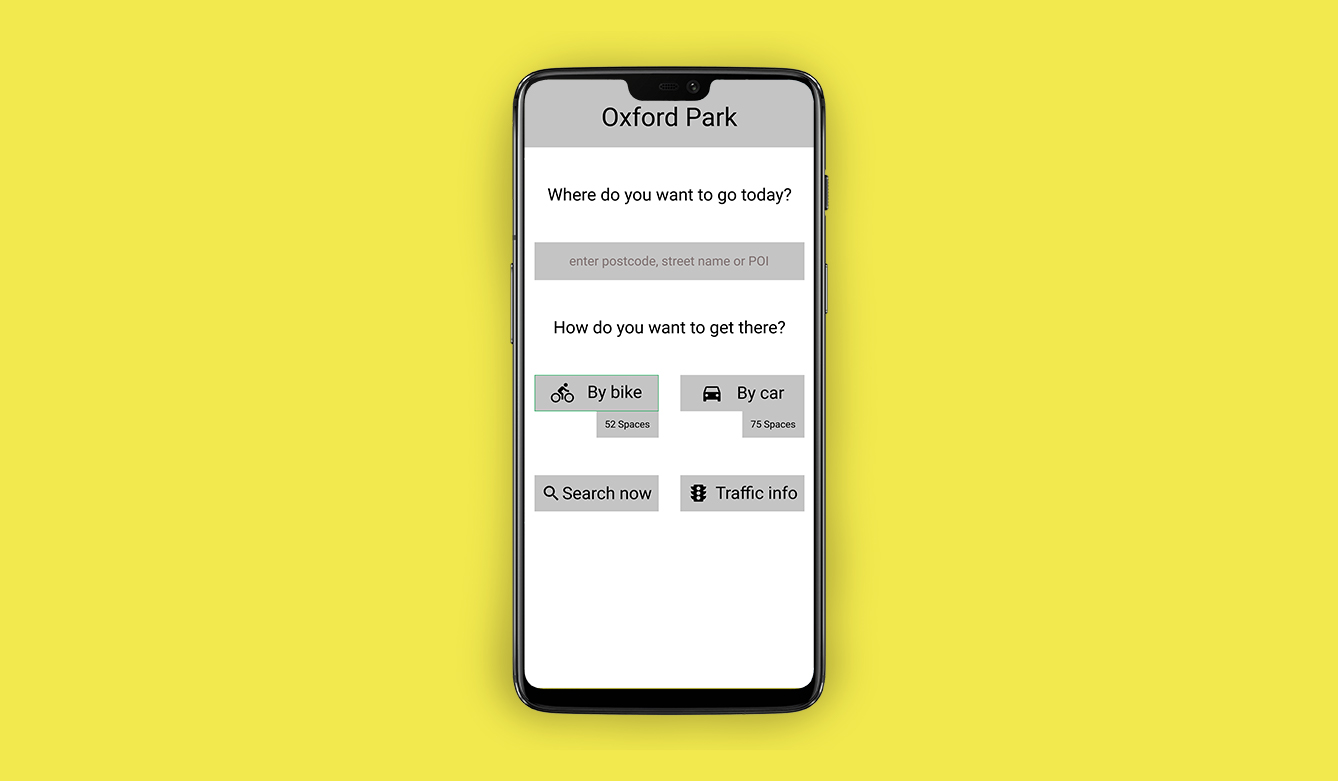
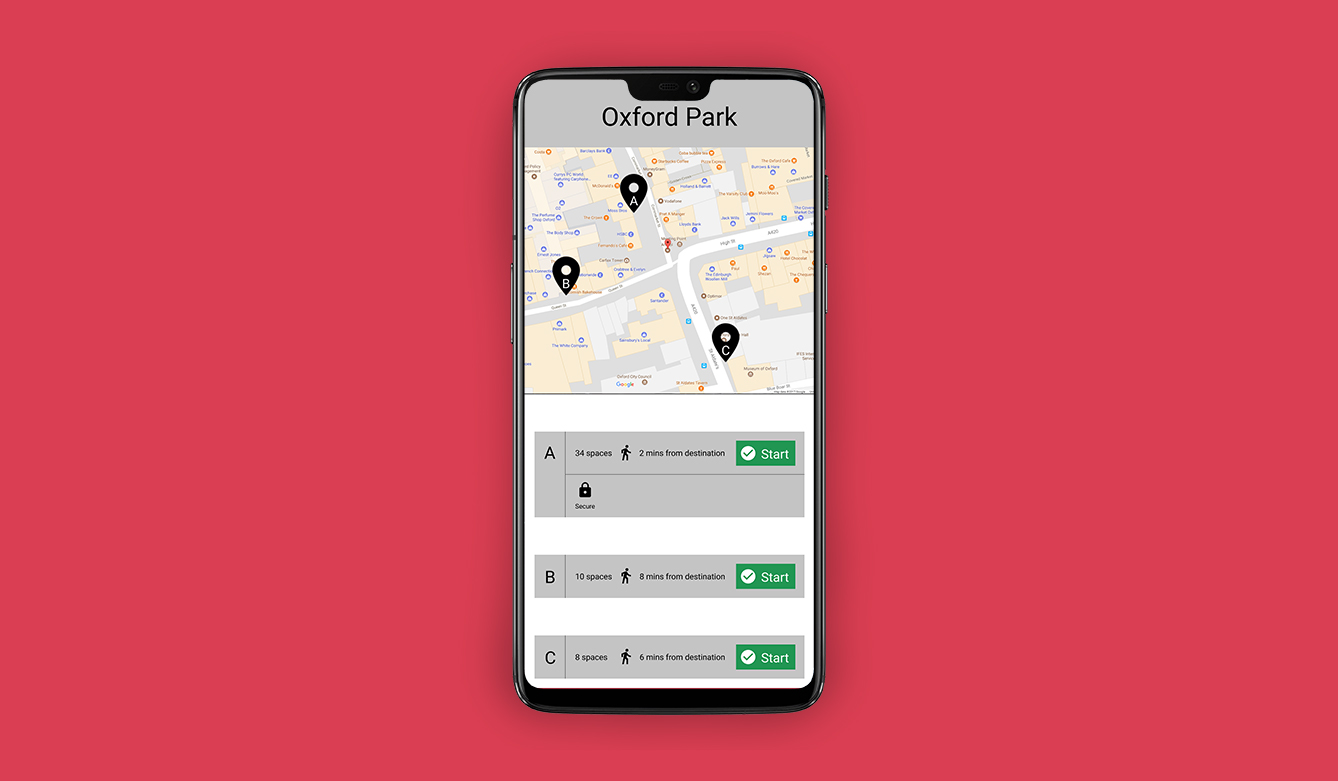
Finally, it was time to fire up Figma - my app of choice for wireframing and low fidelity prototyping - and start putting some views together that would allow my personas to achieve their goals and complete their journeys.

Results
As a result of this project, I greatly refined my user interview techniques, especially the kind of questions that need to be asked in order to get to the root cause of an issue or pain point (the “five whys” technique).
Additionally, I gained new appreciation for well constructed personas and how crucial they are to creating informed user journeys, free of assumptions and personal biases.

The Oxford Park project also provided me with valuable experience of very rapid prototyping. To take an app from loose concept to interactive prototype backed up by real user data within the space of a couple of afternoons is an extremely satisfying feeling.